WEBサイトでアクセス数などを知るためのGoogleアナリティクスについて
webサイトのアクセス数が、どれくらいだとか
webサイトに訪問したユーザー情報などは気になるものだと思います。
Googleアナリティクスを導入すれば、そういった情報がわかります。
正直なところ、私はGoogleアナリティクスについて、詳しく、わかっているわけではないのですが、
とりあえずGoogleアナリティクスをWEBサイトに導入しています。
ただGoogleアナリティクスの情報で、
どれくらいのアクセス数なのかとか、どの地域の人が訪問しているのか、ぐらいの情報は、わかります。
Googleアナリティクスについて解説されたサイトがあったので紹介します。

Googleアナリティクス(GA4)とは?導入方法から設定・使い方まで解説|アクセス解析ツール「AIアナリスト」ブログ
Googleアナリティクスについて、こちらのサイトを参考にしてみて下さい。
では!
WEBサイトを公開するならOGPを設定
自分のパソコンのローカル環境でwebサイトを閲覧するだけなら、
OGP設定をする必要はないと思いますが、
WEBサイトを公開するならOGP設定をした方がSNSにリンクを貼る際、多くの人に認知されやすくなると思います。
ところでOGP設定について、さっぱりわからない方がいると思いますので、
参考になるサイトを以下に載せます。

OGPとは?設定するべき理由と設定方法について | デジマギルド
こちらのサイトにOGPについて説明されています。
それと、このサイトにOGP設定に必要なhtmlのコードが載せられています。
なので、このサイトのコードをコピペ(コピー&ペースト)すれば入力作業の時短にもなります。
では!
【無料】画像・写真編集&加工アプリおすすめ10選【2023年版】
WEBデザインをする際、画像・写真編集をすることがあると思います。
Adobeなどの専門ソフトを使っている方なら問題ないとは思いますが、
持っていない方は以下のサイトを参考にしてみて下さい。

【無料】画像・写真編集&加工アプリおすすめ10選【2023年版】
こちらのサイトでスマホ向けのアプリを紹介されています。
気軽に編集作業ができると思います。
私もスマホのアプリで画像編集をする時があります。
一応、Adobeのソフトは持っているのですが、
外出中に電車に乗っている時など、
スキマ時間で画像編集ができるのでスマホのアプリは便利だと思います。
むしろ、今の時代はスマホのアプリで画像編集するのは普通のことかもしれませんね。
では!
Googleドライブの使い方
Googleドライブの使い方を紹介したいと思います。
まず、最初に話しておきたいことですが、
スマホにある画像データなどをGoogleドライブでインターネット上で共有して、
パソコンでGoogleドライブを開いて共有している画像データなどをダウンロードすれば、
スマホのデータをパソコンにダウンロードする作業が楽にできます。
そういった理由で今回の記事は、
Googleドライブの使い方を紹介します。

Google ドライブの使い方解説!ファイル・フォルダ共有方法も | ヨシヅミ-吉積情報株式会社|Google 認定プレミアパートナー
こちらのサイトにGoogleドライブの使い方が載せられています。
リンク先を、のぞいてみて下さい。
一昔前なら、データの、やり取りはUSBメモリやSDカードなど外部メモリを使用していたと思います。
ただ、それだと時間と手間が若干、かかると思います。
今の時代はインターネット(クラウド)上で、
データのやり取りをするのが主流だと思います。
効率的に作業をする方法を、ご紹介しました。
今まで外部メモリでデータのやり取りをしていた方はGoogleドライブを利用してみて下さい。
おそらく、楽だと気づくと思います。
では!
WEBサイト用の画像について
WEBサイトの画像サイズは、
大きくなりすぎると、
サイトの読み込みに時間がかかったり、
読み込みされなくなるというようなことがあります。
そこで画像サイズを圧縮する方法について紹介します。

【2023年最新】スマホで写真・画像サイズを圧縮する方法まとめ - Appliv
こちらのサイトに画像の圧縮について、
様々な方法が紹介されています。
参考にしてみて下さい。
それと私が重宝している便利な画像素材サイトを紹介します。
『オーダン』というサイトです。

こちらのサイトは著作権フリーの海外のサイトです。
他にも沢山、画像素材サイトはあると思いますが、
登録する作業なども一切ないので、気軽に利用することができます。
参考にしてみて下さい。
では!
font-familyお役立ち情報
今回の記事は、
WEBサイトのフォントを指定するfont-familyについて便利なサイトであったり、
お役立ち情報を載せたいと思います。
webデザインの知識が全くない方は

【CSS初心者向け】font-familyを使ってフォント指定をする方法 | CodeCampus
こちらのサイトを、のぞいてみて下さい。
雰囲気を知る程度で結構です。
font-familyが面倒なものだと感じると思います。
font-familyを1つ1つ手打ちで打つのは面倒だと思います。
その面倒さの負担を軽くする便利なサイトがあります。
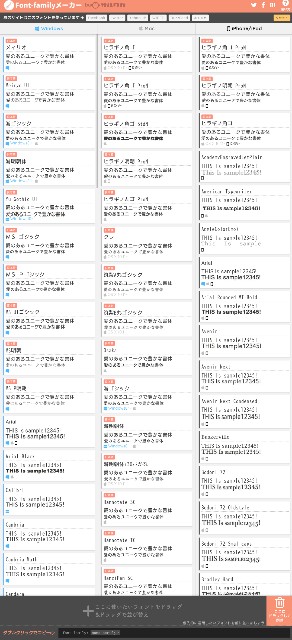
サルワカさんのWEBサイトでfont-familyの入力作業の負担を軽くするfont-familyメーカーというものがあります。

Font-familyメーカー:標準フォント一覧からサクッと指定
こちらが、そのサイトです。
WEBサイトでフォントの指定をする時は、こちらを利用してみて下さい。
随分、負担が軽くなると思います。
では!
色のコード(カラーコード)お役立ち情報
今回の記事は、
色のコード(カラーコード)についてです。
webデザインでは、文字の色や背景色などカラーコードで指定します。
webデザインについて全く知識がない方は、

【初心者向け】CSSでのcolor(色)を指定する指定方法 | うるチカラ
こちらのサイトを、参考にしてみて下さい。
雰囲気を知る程度で結構です。
カラーコードを打つ作業が面倒だと感じると思います。
ちなみに私はカラーコードを全然、覚えていません。
実際のところ、
白色は#fff、黒色は#000ぐらいしか覚えていません。
私がカラーコードを打つ場合、
どういう風にしているかというと、
ほとんどがChromeブラウザの検証ツールを利用して色を変更して、
何色にしようかと試行錯誤しています。

【Google Chrome】デベロッパーツールで色の値を調べる方法 - Webis Tech LABO.
こちらのサイトに、その方法が書かれています。
ただwebデザイン初心者には少し、面倒な作業かもしれません。
私のブログで紹介した
こちらの本に、カラーコード一覧が載っています。
それを観て、カラーコードを打つ作業をしてもいいと思います。
ただ、この本に載っている色を観て、
その色に対応したカラーコードを打ってブラウザで確認して、
イメージした色と違うということがあると思います。
それと本を開いて、色を調べて、カラーコードを打つ作業は面倒なものだと思います。
そこで、カラーコードを調べて入力する作業の負担を軽くする方法を紹介します。
カラーコード一覧が載っているサイトがあります。

HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
こちらのサイトです。
このサイトのカラーコード一覧から
使いたいカラーコードをコピペ(コピー&ペースト)すれば、
カラーコードを調べて打つ作業の負担が軽くなると思います。
よろしければ試してみて下さい。
それとプラスαの情報ですが、
cssでrgbaプロパティというものがあり、
このプロパティで、色の透明度の指定もできます。

CSSで色・透明度を指定するrgbaプロパティの概要・使い方を徹底解説! | 侍エンジニアブログ
こちらのサイトで解説されています。
いろいろと色のコード(カラーコード)について、書きました。
最終的にはChromeブラウザの検証ツールを利用して確認する方法が便利だと気づくと思いますが、
慣れるまでは、紹介した方法を、いろいろと試してみて下さい。
では!
